
Website bouwen met Kadence Blocks en theme
Als laatste builder die ik dit jaar heb aangeschaft wil ik mijn ervaring met Kadence Blocks delen. Eerder heb ik Oxygenbuilder en Brizy besproken als manieren om je website te bouwen.
Het grootste verschil tussen Kadence WP Blockbuilder en Oxygenbuilder/Brizy is het gebruik van de Gutenberg editor. Vanaf WordPress 5.0 is dit de vernieuwde editor die standaard met WordPress wordt meegeleverd i.p.v. de klassieke editor. Omdat niet iedereen blij is met de Gutenberg editor, bijvoorbeeld vanwege bugs, wordt deze niet op grote schaal gebruikt. Het is nog mogelijk de klassieke editor te gebruiken. Deze wordt officieel ondersteund tot minstens 2024, of zolang als nodig is. Op het moment van schrijven, in WordPress 5.6, zijn er al veel bugs uitgehaald en verbeteringen doorgevoerd. De planning is om in WordPress 5.7 (verwacht in 2021) een soort ingebouwde pagebuilder in WordPress zelf geïmplementeerd te hebben. Dat heet Full Site Editing (FSE)
Dat was even een kort uitstapje. Nu terug naar Kadence Blocks
Voordelen Kadence Blocks
Omdat Kadence Blocks gebruik maakt van de Gutenberg editor is het een stuk lichter qua code base dan een gemiddelde pagebuilder. Dat scheelt behoorlijk voor de laadtijd van je website.
Wat ook mogelijk is geworden door Gutenberg is dat de layout kan worden opgebouwd met rijen en kolommen waardoor je flexibeler bent qua vormgeving. In de klassieke editor kon je zoiets alleen met code doen (of met een pagebuilder uiteraard)


Je kunt ook gebruik maken van prebuild design blocks en de tekst en foto’s vervangen door die van jezelf. Op die manier kun je heel snel je website bouwen.
Creëer je liever je eigen custom blocks dan kan dat natuurlijk ook met de verschillende blocks die beschikbaar zijn. Ik noem er een aantal rows/lay-out, info box, gallery, accordion, testimonials , advanced buttons etc
Deze zitten allemaal in de gratis versie. Bij de pro versie ($59 per jaar) krijg je o.a. overlay image block, post grid/carousel, split content en animatie mogelijkheden etc extra.
Voor al deze blocks geldt dat je de (achtergrond) kleuren, de lettertypes, -grootte en -kleur kunt aanpassen. Zonder dat je hoeft te kunnen coderen.
Kadence theme
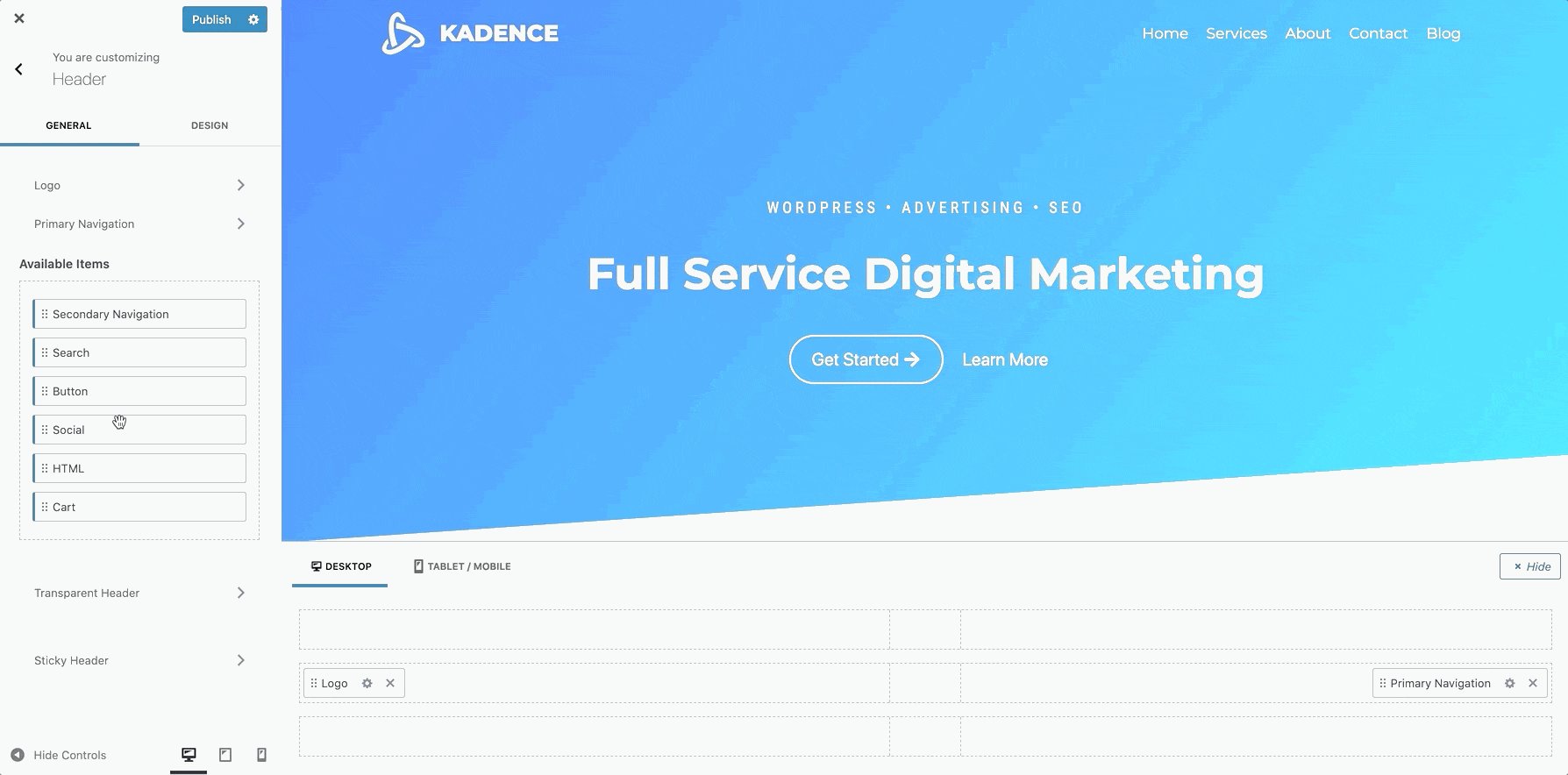
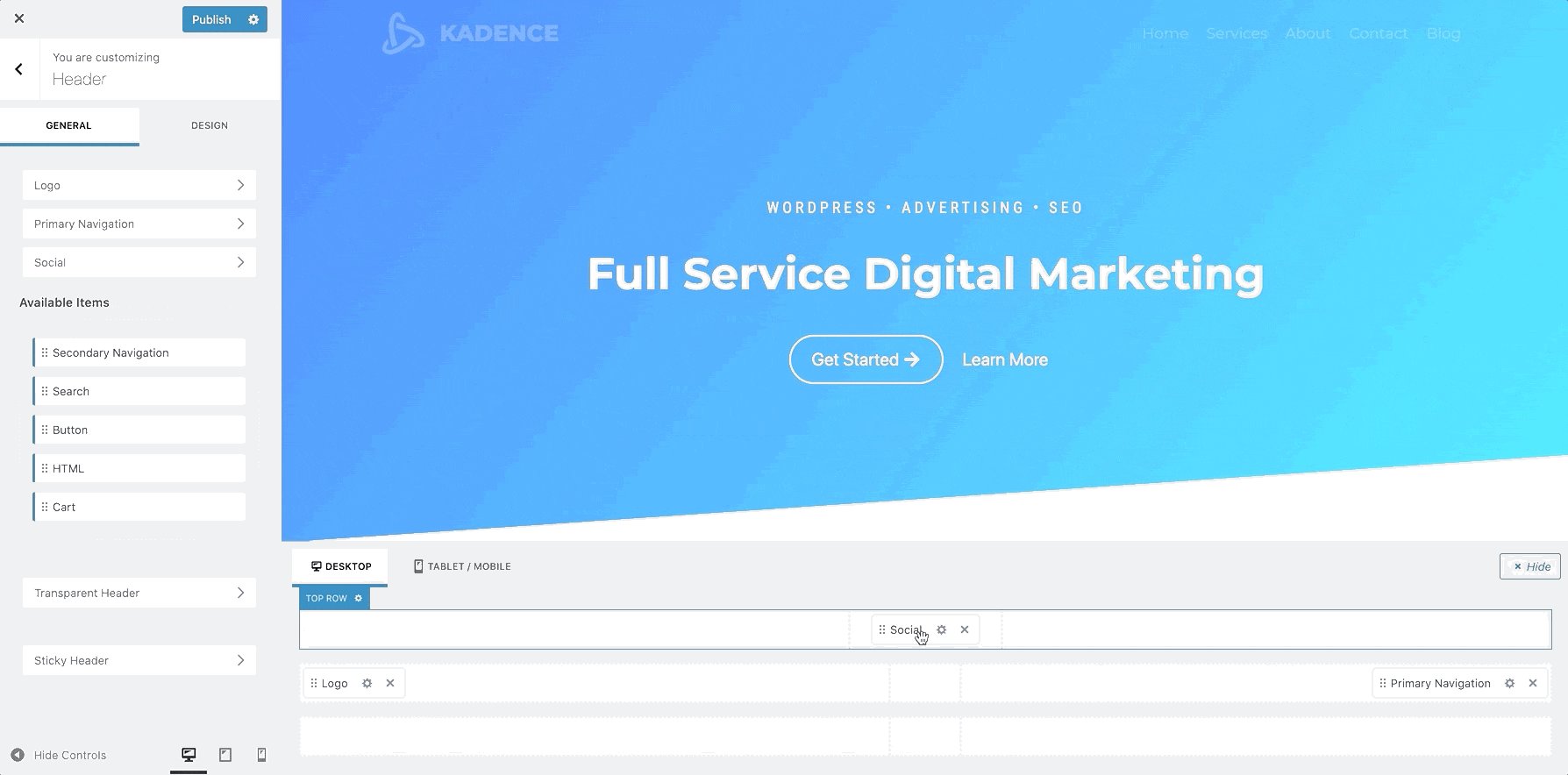
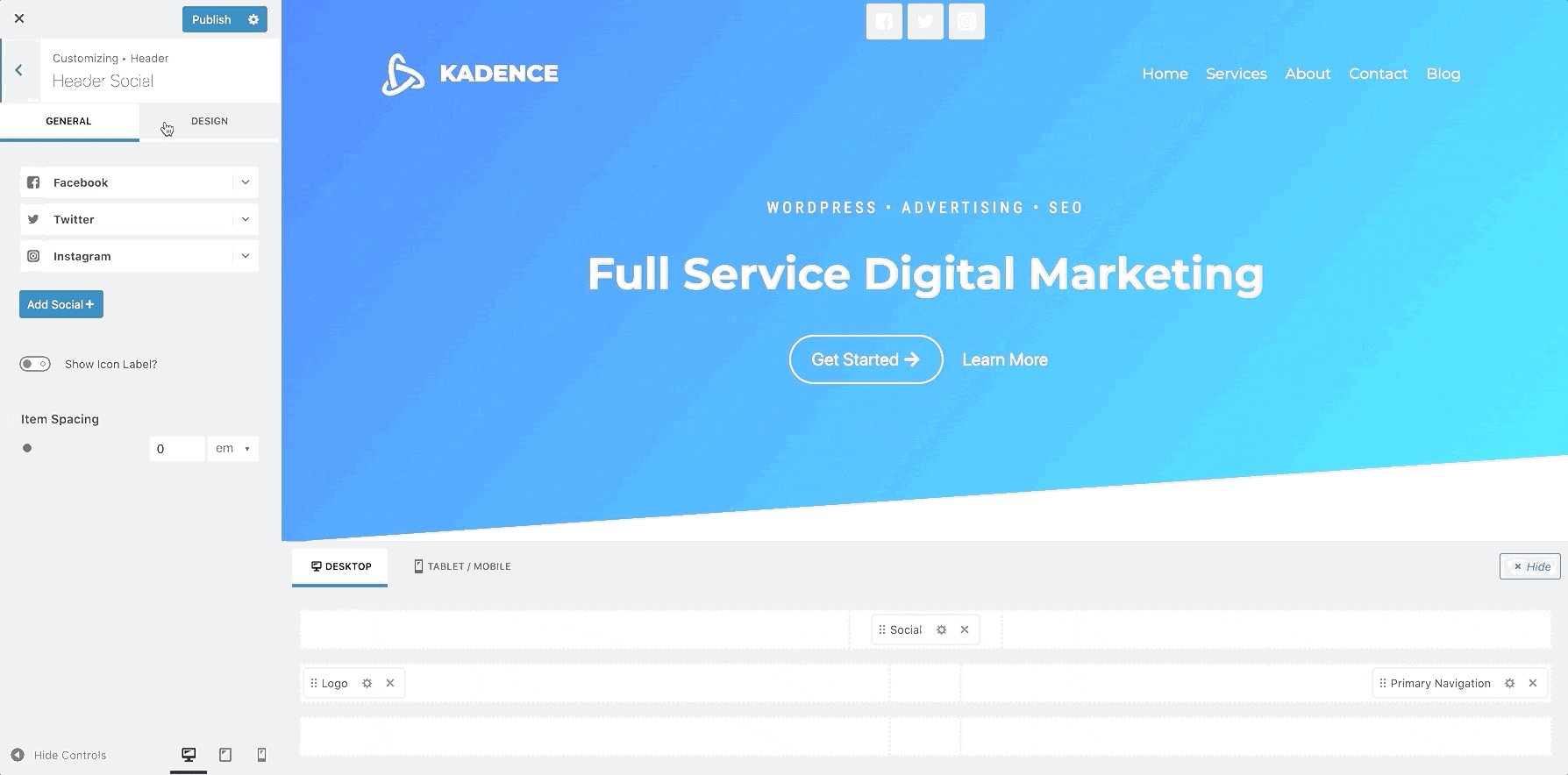
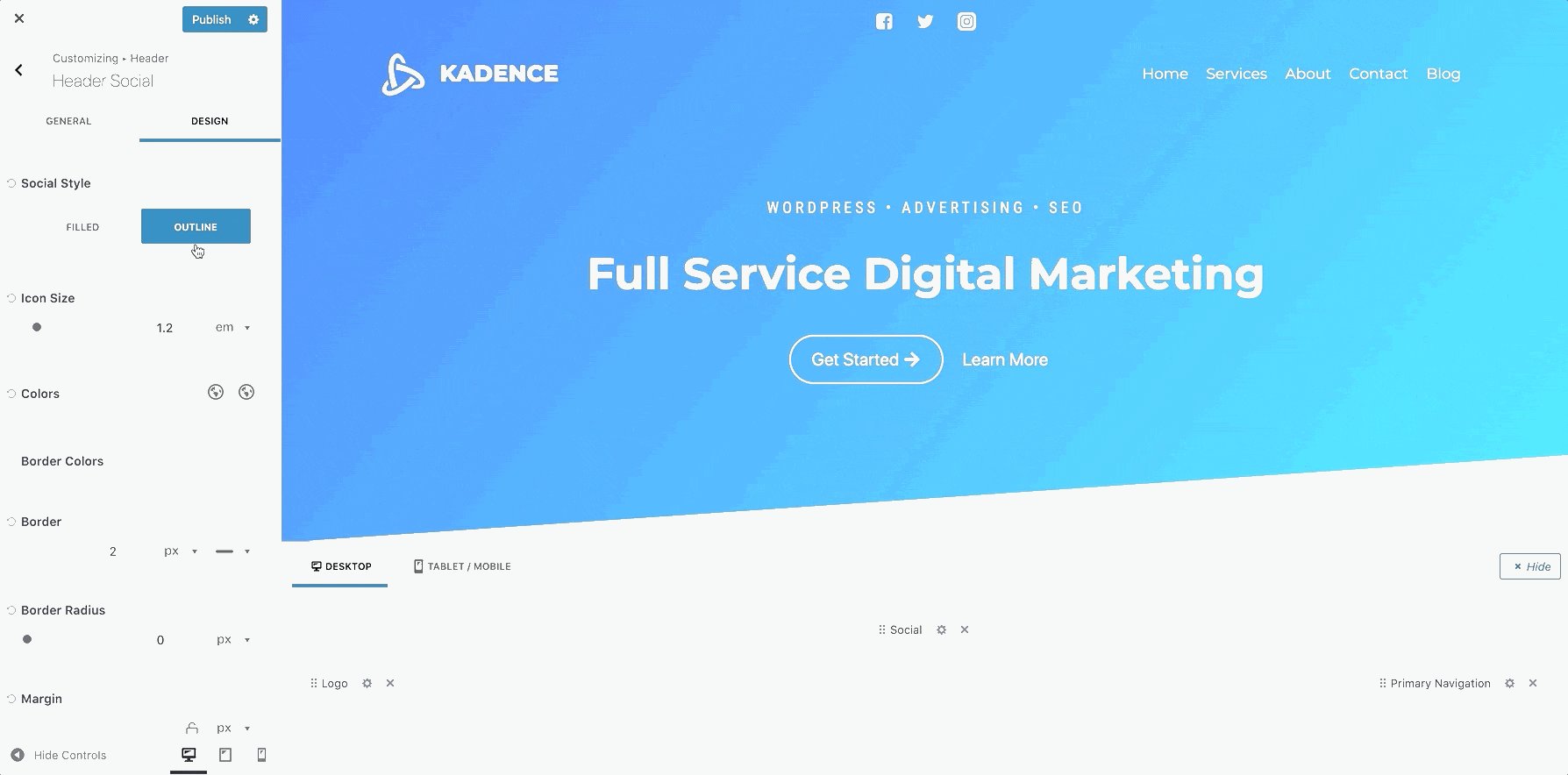
Naast Kadence Blocks is er ook een Kadence Theme dat naadloos samenwerkt met Kadence Blocks. Een groot voordeel van het thema is de header en footer builder die er in zit. Je kent het wel een logo links en rechts de navigatie. Maar stel dat je naast het logo een knop wilt of je wilt het logo in de midden en nog een menu links met een hamburger menu. Het kan allemaal met de header builder. Het mooie is dat dit allemaal in de gratis versie van het thema zit. Wil je nog meer mogelijkheden dan kun je de premium versie aanschaffen al dan niet i.c.m. met Kadence membership ,waar o.a. Kadence Blocks pro deel vanuit maakt (resp. $ 69 en $ 169).

Kadence Blocks ervaring
Toen ik mijn eigen website bouwde met het Kadence WP Theme en Blocks vond ik het prettig dat ik vrijwel alles kon aanpassen vanuit de Gutenberg editor waarbij ik nauwelijks hoefde te coderen. Net als bij de andere builders is het mogelijk om de pagina responsive te maken voor tablet en mobiel. Ook dit kan direct vanuit de Gutenberg editor. Dit werkt doorgaans goed. Bij de website voor gastouderopvang De kleine yurt moest ik wel wat css code toevoegen om wat dingetjes goed te zetten voor tablet/mobiel.
Wat ik een nadeel vind van Kadence Blocks is dat je niet kunt dragen en droppen. Je kunt wel copy pasten maar ik vind persoonlijk dat dit nog niet goed werkt. Een ander nadeel vind ik dat er opties zijn die niet gelijk duidelijk zijn. Ik wilde bijvoorbeeld een kleurverloop gebruiken maar dan wel met de volle kleuren. Dus zonder opacity of overlay. Het heeft even geduurd om uit te vinden hoe ik dat moest doen. De editor van Brizy vind ik persoonlijk gebruikersvriendelijker en intuïtiever. Kadence heeft wel documentatie beschikbaar zowel in tekst als tutorials op YouTube.
Websites die ik heb gebouwd met Kadence Blocks